How To Turn A Picture Into A Drawing In Photoshop
Acquire how to hands turn any photo into a blackness and white pencil sketch with Photoshop, and then learn three great ways to colorize the sketch!
Version notation: This tutorial is for Photoshop CC 2022 and earlier. An updated version is available for Photoshop 2022 and 2022.
In this tutorial, we'll acquire how to easily create a archetype Photoshop effect, turning a photo into a pencil sketch! In fact, we'll really larn how to create iv variations of the sketch result, starting with a simple black and white version. We'll so take our black and white sketch and learn a few different ways to colorize it, showtime using the photo's original colors, and so with a unmarried colour, then with a gradient!
We'll besides larn how to go on our pencil sketch flexible and editable, letting us go back and fine-tune things as needed, by taking reward of Photoshop'south Smart Filters, fill and aligning layers, and layer blend modes.
This version of the tutorial is compatible with Photoshop CC 2022 and before, including Photoshop CS6. But Photoshop 2022 or 2022 users will want to check out my updated version which includes recent changes to Photoshop's gradients.
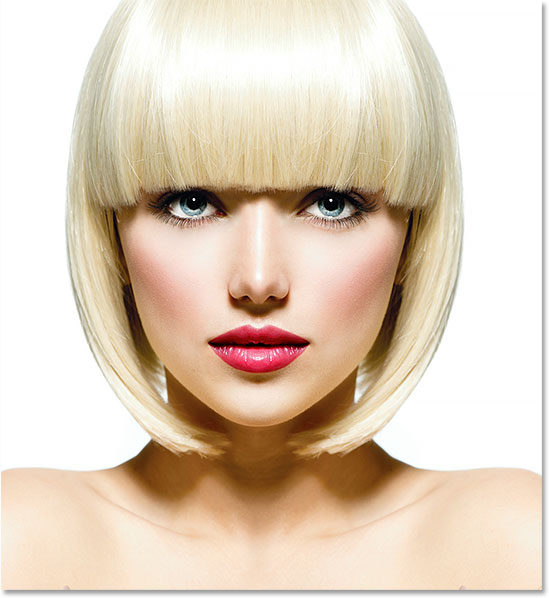
Here'south the image I'll be using (stylish beauty portrait photograph from Shutterstock):

The original image.
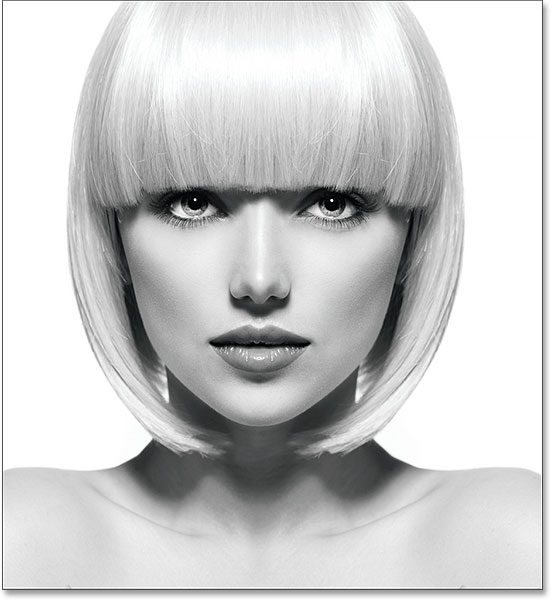
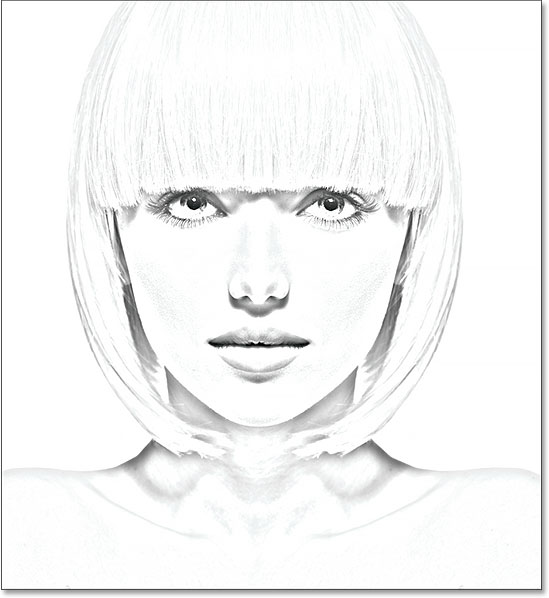
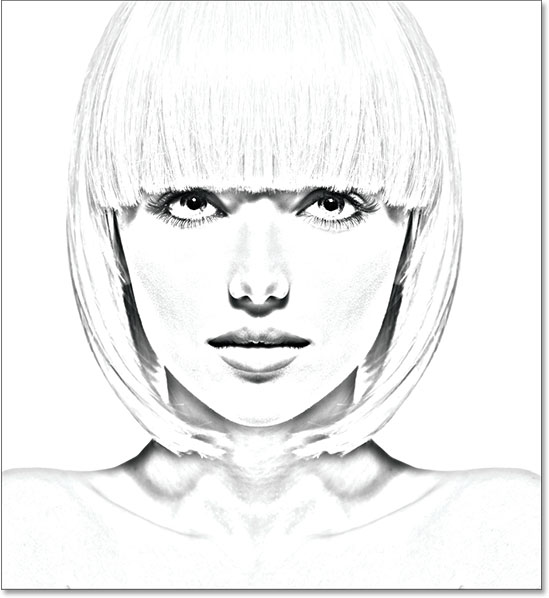
Here's how it will look as the initial black and white sketch:

The black and white version of the sketch.
Here'south the same sketch colorized with the photo'south original colors:

The first colorized version of the sketch.
Here's the same sketch again, this time colorized with a single color (you lot can choose any colour you like):

The 2nd colorized version of the sketch.
And finally, here's how the sketch will look later on colorizing information technology with a gradient. At the end of the tutorial, we'll see how to easily switch betwixt all iv versions so you can choose the one y'all like best:

The tertiary colorized version of the sketch.
Let's become started!
How To Turn A Photo Into A Pencil Sketch With Photoshop
Pace 1: Duplicate The Groundwork Layer
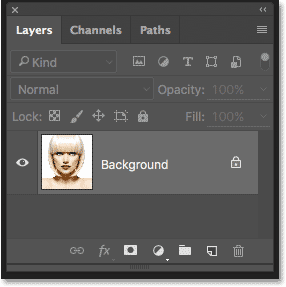
With your image newly opened in Photoshop, if you look in your Layers panel, y'all'll encounter the epitome sitting on the Background layer, currently the only layer in the document:

The Layers panel showing the photo on the Background layer.
We're going to need this original image again afterwards when we go to colorize the sketch, which ways we'll need to make sure we don't make any changes to it. To keep it condom, the beginning affair we'll do is make a copy of the prototype past duplicating the Background layer.
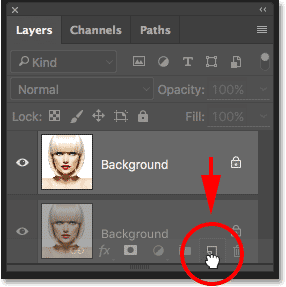
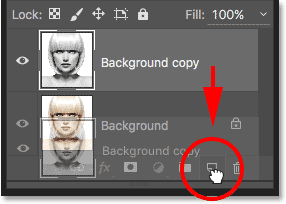
To exercise that, click on the Background layer and drag it down onto the New Layer icon at the lesser of the Layers panel (second icon from the right):

Dragging the Groundwork layer onto the New Layer icon.
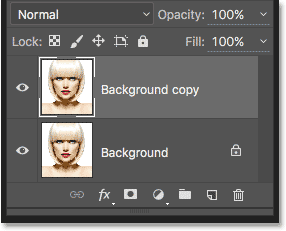
Release your mouse button when your hand cursor is direct over the New Layer icon. Photoshop makes a copy of the Background layer, names it "Background copy" and places it in a higher place the original:

The Layers console showing the new "Background re-create" layer.
Step 2: Desaturate The Layer
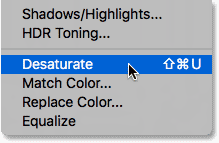
Side by side, nosotros need to remove all of the color from our "Background copy" layer, and we can do that quickly using Photoshop's Desaturate command. Go upwardly to the Image menu in the Carte du jour Bar along the top of the screen, choose Adjustments, and and then choose Desaturate. Y'all can too employ the keyboard shortcut Shift+Ctrl+U (Win) / Shift+Control+U (Mac):

Going to Image > Adjustments > Desaturate.
Either way desaturates the paradigm, leaving u.s. with a black and white version of our photo:

The image after desaturating the color.
Pace three: Duplicate The Desaturated Layer
Next, we need to brand a re-create of our desaturated layer. Click on the Background re-create layer in the Layers panel and, just as we did with the original Background layer, drag it down onto the New Layer icon:

Dragging the "Groundwork re-create" layer onto the New Layer icon.
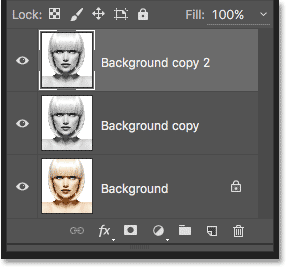
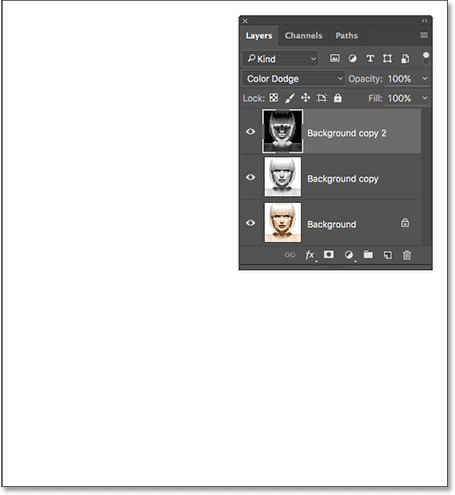
When you release your mouse button, Photoshop makes a copy of the layer, names it "Background copy ii" and places it above the other layers:

The new "Background re-create ii" layer appears at the top of the layer stack.
Step 4: Invert The Layer
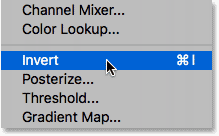
We need to invert the brightness levels in this layer, making light areas night and dark areas light, and we can do that using Photoshop's Capsize control. Go up to the Image menu at the peak of the screen, choose Adjustments, and then choose Invert (keyboard shortcut: Ctrl+I (Win) / Command+I (Mac)):

Going to Paradigm > Adjustments > Invert.
This inverts the image, creating a film negative effect:

The paradigm afterwards inverting the brightness.
Step 5: Change The Blend Mode To Colour Dodge
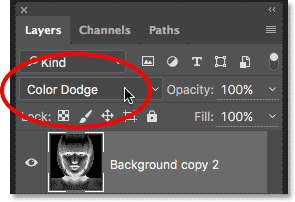
Next, we need to alter the blend mode of the layer. You'll find the Blend Mode option in the upper left of the Layers panel. By default, the blend way is set up to Normal. Click on the word "Normal" to bring upwardly a menu of other alloy modes and choose Color Dodge from the list:

Changing the alloy mode of the layer from Normal to Color Dodge.
This will turn the certificate completely white, or at to the lowest degree more often than not white (you may see a few scattered areas of blackness depending on your image):

Changing the blend fashion to Colour Contrivance turns the document temporarily white.
Step 6: Convert The Layer Into A Smart Object
In a moment, we're going to create the main part of our sketch effect by blurring the layer using Photoshop'due south Gaussian Mistiness filter. Merely rather than applying information technology as a normal filter, permit's apply Gaussian Mistiness as a Smart Filter.
What's a Smart Filter, and how is it different from a normal filter? Well, Smart Filters are just like normal filters in Photoshop, only smarter! What makes them "smarter" is that while normal filters produce static results (that is, they make permanent changes to the pixels on a layer), Smart Filters are non-destructive and remain fully editable. They allow us to easily go back at any time and make changes to the filter's settings without any loss of image quality. By applying Gaussian Blur as a Smart Filter, we're giving ourselves the option to go dorsum and fine-tune our sketch effect later rather than locking ourselves in with our initial filter settings.
Then how exercise we apply Gaussian Blur every bit a Smart Filter? For that, we start demand to convert the layer to a Smart Object. Why do we need to convert it into a Smart Object? It's considering, when a filter is practical to a normal layer, it remains a normal, static filter. Just when the exact same filter is practical to a Smart Object, it automatically becomes a Smart Filter!
To convert the layer into a Smart Object, click on the small menu icon in the upper correct corner of the Layers panel:
Clicking the Layers console menu icon.
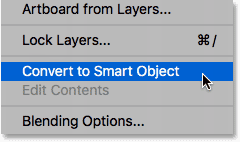
Then choose Convert to Smart Object from the menu that appears:

Choosing the "Catechumen to Smart Object" command.
It may not seem like anything has happened, simply if nosotros look again in the Layers panel, we now see a small Smart Object icon in the lower right corner of the layer's preview thumbnail. This tells u.s. that the layer is at present a Smart Object:
The Smart Object icon in the layer's preview thumbnail.
Stride 7: Apply The Gaussian Blur Filter
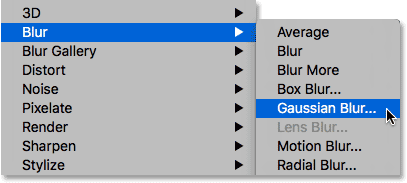
Now that we've converted the layer into a Smart Object, allow's apply the Gaussian Blur filter. Go upward to the Filter menu in the Card Bar along the top of the screen, choose Blur, and and so choose Gaussian Mistiness:

Going to Filter > Blur > Gaussian Mistiness.
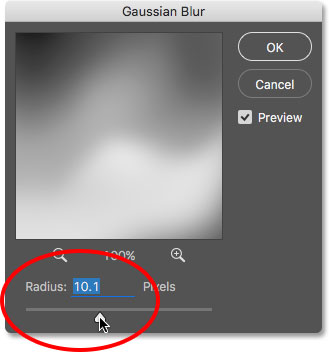
This opens the Gaussian Blur dialog box. To create our primary sketch outcome, all we demand to do is apply some blurring to the layer (the Smart Object). We control the amount of blurring using the Radius slider along the bottom of the dialog box. The further we elevate the slider towards the right, the more than we increase the radius value and the stronger the blurring will announced.
The issue yous accomplish will depend on how much blurring you've applied. Lower radius values volition create a sketch with fine, thin lines, while larger values will requite you a more than photograph-realistic result. For example, if I cull a fairly low radius value of effectually 10 pixels:

Starting with a lower radius value.
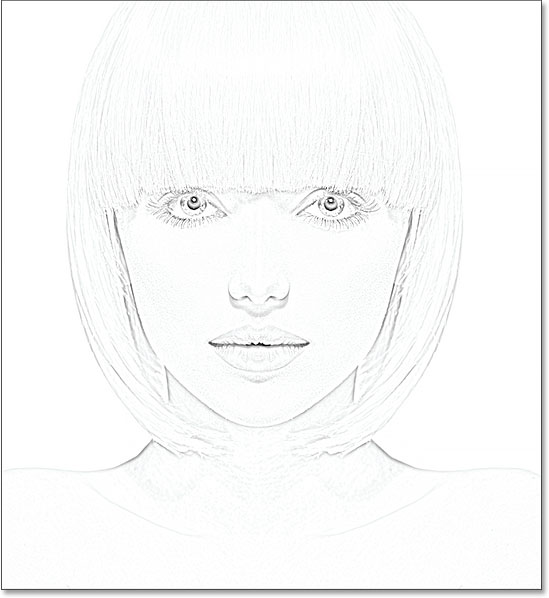
I end up with this effect hither with very fine lines:

The sketch effect using a lower radius value.
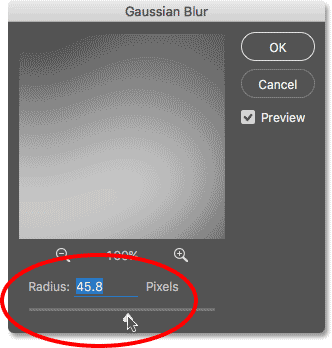
If I increase the radius value to something much college, perhaps somewhere around 45 pixels:

Increasing the radius value for a stronger blur outcome.
I stop upward with an effect that looks more than like the original photo. The exact radius value you choose volition depend both on your epitome and the type of consequence you're going for, then the all-time affair to do is proceed an eye on your image equally you lot drag the Radius slider and judge the results. In my instance, fifty-fifty though I like both versions, I think I like this second, more photo-realistic version a chip improve, so I'll go with this 1. Click OK when you're done to close out of the Gaussian Mistiness dialog box:

The sketch outcome with a larger radius value.
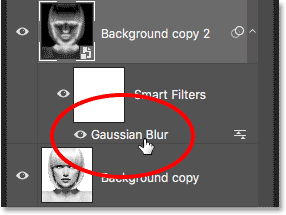
Nosotros have our main sketch effect, and we created it using a Gaussian Blur Smart Filter. As I mentioned earlier, Smart Filters remain fully editable, assuasive us to easily go dorsum and alter the filter's settings later on if needed. How practice we do that? Well, if we await once again in the Layers panel, we now see the Gaussian Blur filter listed as a Smart Filter beneath the Smart Object we applied it to. If, at whatever bespeak, you lot start thinking that your sketch could use a flake more than fine-tuning, simply double-click directly on the words "Gaussian Blur" to re-open the Gaussian Blur dialog box and drag the Radius slider as needed:

Double-clicking the Gaussian Blur Smart Filter will re-open its dialog box.
Pace 8: Add A Levels Adjustment Layer
We've created our master sketch result, but depending on how much blurring you lot applied, you may exist finding that your sketch is looking as well low-cal. If that's the example, we can easily darken it using a Levels adjustment layer. To add a Levels adjustment layer, click on the New Fill up or Adjustment Layer icon at the lesser of the Layers console:
Clicking the New Make full or Aligning Layer icon.
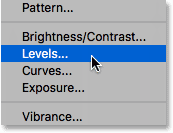
Cull Levels from the list that appears:

Choosing a Levels adjustment layer.
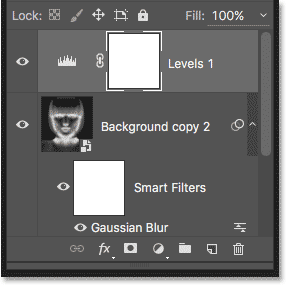
Photoshop adds a Levels adjustment layer, names it "Levels ane", and places it above the other layers in the Layers panel:

The Layers panel showing the new Levels aligning layer.
Step 9: Change The Layer Alloy Style To Multiply
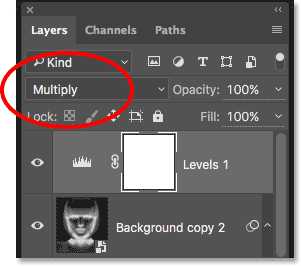
The options and controls for the Levels aligning layer appear in Photoshop'south Properties console, just there's nothing here that we demand to do with them. Instead, to darken the sketch, all we demand to do is alter the blend mode for the Levels aligning layer from Normal to Multiply:

Changing the blend mode of the adjustment layer to Multiply.
The Multiply blend manner is one of a group of blend modes in Photoshop that darken the epitome, and correct away, nosotros meet that my sketch now appears much darker:

The consequence after changing the Levels blend mode to Multiply.
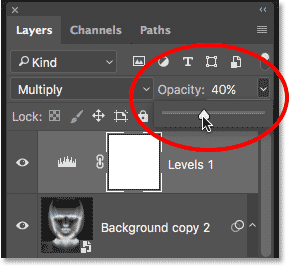
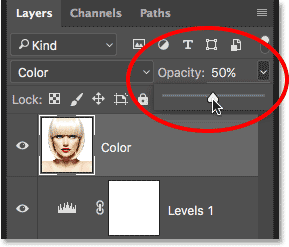
If you find, equally I do, that your sketch now appears likewise dark, you can fine-tune the amount of darkening by adjusting the opacity of the Levels aligning layer. You'll discover the Opacity option directly beyond from the blend fashion option at the top of the Layers panel.
The more you lower the opacity value below its default 100%, the more the layers beneath the Levels adjustment layer will testify through, brightening the sketch back up. I'll lower mine down to around 40%, only keep an eye on your image as you adjust the opacity to find the value that works best:

Lowering the opacity of the Levels aligning layer.
After lowering the opacity, the overall brightness is now looking better:

Lowering the opacity brought back some of the brightness.
Footstep ten: Duplicate The Groundwork Layer Once more
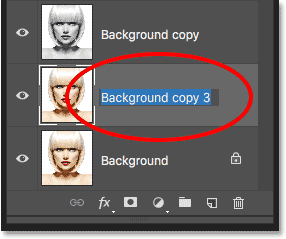
At this point, we have our chief sketch effect, but currently information technology's in black and white. Let's look at a few different ways to colorize it. Nosotros'll start past using the photo's ain original colors. For that, we need to brand some other copy of the Background layer, then click on the Background layer (the original Background layer that's sitting below the other layers) and, just every bit nosotros've done a couple of times already, drag it downwardly onto the New Layer icon at the lesser of the Layers panel:
Making another re-create of the Background layer.
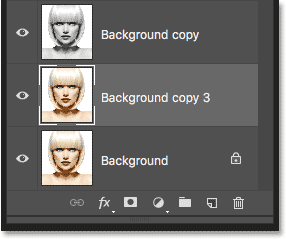
Photoshop makes a copy of the layer, names it "Groundwork copy three" and places it directly above the original Background layer:

The "Groundwork copy 3" layer appears above the original Background layer.
Step eleven: Rename The New Layer
We've created and then many copies of our Background layer at this point that our Layers panel is becoming cluttered with them, and they all have names ("Background re-create", "Background re-create 2", "Groundwork copy 3") that don't tell the states annihilation almost what the layer is being used for. Allow's interruption the wheel and rename the layer nosotros just created.
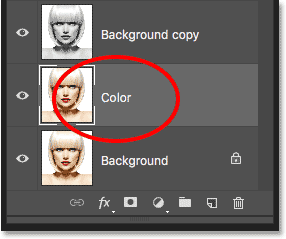
We're going to be using the "Background re-create 3" layer to colorize our sketch, so let's give information technology more descriptive name. To rename a layer, double-click straight on its name to highlight it:

Highlighting the electric current name by double-clicking on information technology.
With the proper name highlighted, type in the new proper noun. Let'southward name it "Color". Press Enter (Win) / Return (Mac) on your keyboard when you're done to have the name change:

Changing the layer's proper name to "Colour".
Pace 12: Move The "Color" Layer To The Top Of The Layer Stack
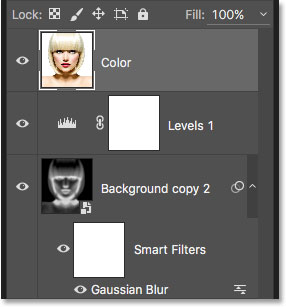
To employ this layer to colorize the sketch, we demand to move it up to the top of the layer stack; in other words, movement it above all the other layers. One fashion to exercise that would exist to click on it and simply drag it upward above the other layers, but there'south a faster way. To jump a layer directly to the peak of the layer stack, first make sure it's selected in the Layers panel. And so, press and hold Shift+Ctrl (Win) / Shift+Command (Mac) on your keyboard and press your right subclass key ( ] ). This will instantly jump the selected layer straight to the top:

The "Color" layer at present sits at the tiptop of the layer stack.
Stride 13: Alter The Blend Mode To "Color"
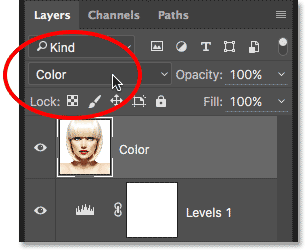
With the "Colour" layer at present the superlative-most layer in the certificate, your original image volition re-appear, blocking the other layers below information technology from view, which is obviously not what we want. We want to blend the color from the original epitome in with our sketch. To do that, just modify the blend mode of the "Color" layer from Normal to Color:

Changing the blend mode of the layer to Color.
The Colour alloy way tells Photoshop to alloy merely the colour from this layer and ignore everything else, and just like that, the sketch is now colorized:

The sketch colorized with the photo's original colors.
If the color appears also strong, y'all tin can reduce it by lowering the opacity of the "Color" layer. I'll lower mine down to 50%:

Lowering the opacity of the "Color" layer.
And now, the color appears more subtle:

The effect afterward lowering the opacity of the "Colour" layer.
Learn More: The V Layer Blend Modes You Demand To Know
Step 14: Plough Off The "Color" Layer
If you similar the way your sketch event looks using the photo's original colors, you lot tin stop here. Otherwise, let'south await at a second way to colorize information technology, this time using a single colour. Before we exercise, allow's plough off the "Colour" layer by clicking its visibility icon (the "eyeball" icon) in the Layers console. This will bring back the black and white version of the sketch:
Turning off the "Color" layer past clicking its visibility icon.
Step 15: Add A Solid Color Make full Layer
To colorize the sketch with a single color, nosotros'll employ one of Photoshop's Solid Color fill layers. Click one time once again on the New Fill or Adjustment Layer icon at the lesser of the Layers panel:
Clicking the New Fill up or Adjustment Layer icon.
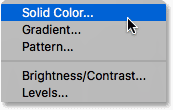
Then choose Solid Color from the top of the listing that appears:

Choosing a Solid Color fill layer.
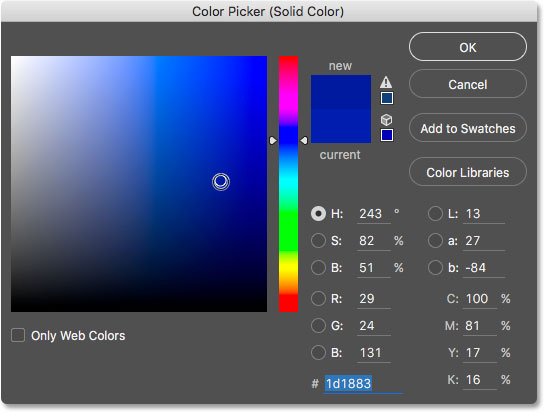
As shortly as you select the Solid Color fill layer, Photoshop will pop open up the Color Picker, asking you to cull your colour. Don't worry virtually choosing the wrong color here because, as we'll encounter in a moment, we can easily come dorsum and pick a dissimilar ane. I'll choose a shade of blue to see what that looks like:

Choosing blue from the Color Picker.
Step 16: Change The Alloy Mode To Color
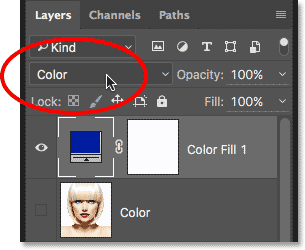
In one case you've chosen a color, click OK to close out of the Color Picker. Your document will temporarily be filled with that color, and if you look in the Layers console, y'all'll meet the new fill layer, named "Colour Fill 1", sitting at the superlative.
To blend the colour in with the sketch, simply change the fill layer'southward blend mode from Normal to Color:

Changing the fill layer'south alloy way to Color.
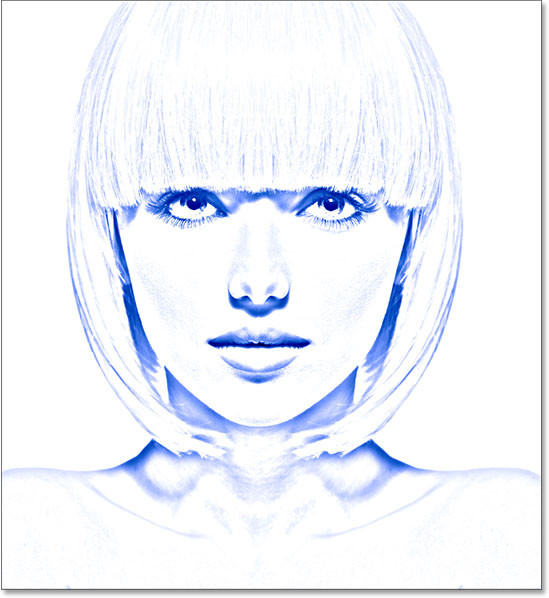
And at present, the sketch appears colorized, in my example with blue:

The sketch colorized with blue.
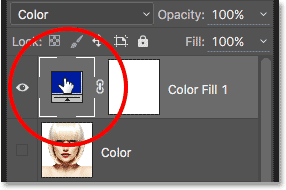
If you want to try a different colour, double-click on the make full layer'due south color swatch in the Layers panel:

Double-clicking the fill up layer'due south colour swatch.
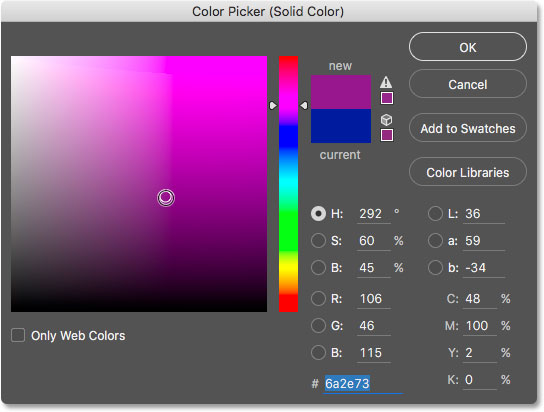
This re-opens the Color Picker, allowing you to choose something different. I'll attempt a pinkish-purple this time:

Choosing a unlike colour from the Color Picker.
I'll click OK to close out of the Color Picker, and now my sketch appears with my new colour. You can go back and try equally many different colors as yous like until yous find the one that works best:

The sketch colorized with purple.
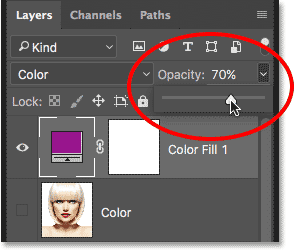
To reduce the intensity of the color, simply lower the make full layer'south opacity, keeping an heart on the results as yous elevate the slider:

Lowering the opacity of the fill layer.
Stride 17: Turn Off The Make full Layer
Let's look at one more manner to colorize the sketch, this time using a slope. Start, plow off the fill layer by clicking on its visibility icon in the Layers panel. This volition in one case once more render you to the black and white version of the sketch:
Clicking the make full layer's visibility icon.
Step eighteen: Add A Gradient Fill Layer
To colorize the sketch with a gradient, we'll apply a Gradient fill layer. Click once over again on the New Fill or Aligning Layer icon at the bottom of the Layers panel:
Clicking the New Fill up or Adjustment Layer icon.
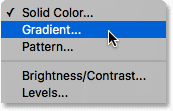
This time, choose Gradient from the list:

Choosing a Gradient fill layer.
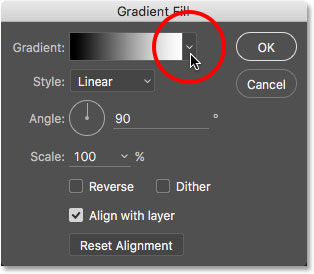
This opens the Gradient Fill dialog box. I covered everything you demand to know most drawing and editing gradients in Photoshop in our How To Draw Gradients With The Gradient Tool and How To Use The Gradient Editor tutorials so I won't go into detail here. Instead, allow's wait at how to quickly select 1 of Photoshop'south preset gradients and how to apply information technology to our sketch.
To choose a gradient, click on the small arrow to the right of the gradient color swatch at the peak of the dialog box. Don't click on the color swatch itself or you lot'll open the Gradient Editor which is beyond the telescopic of this tutorial. Make sure y'all click on the arrow to the right of the color swatch:

Clicking the arrow to the right of the gradient color swatch.
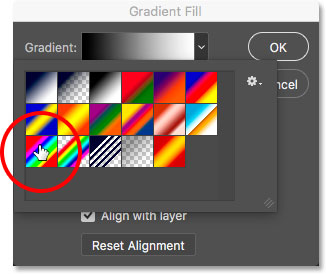
This opens the Slope Picker, showing u.s.a. thumbnails of preset gradients we tin choose from. To select a gradient, double-click on its thumbnail. This will both select the gradient and close the Slope picker. For this tutorial, I'll cull the Spectrum gradient (first thumbnail on the left, bottom row):

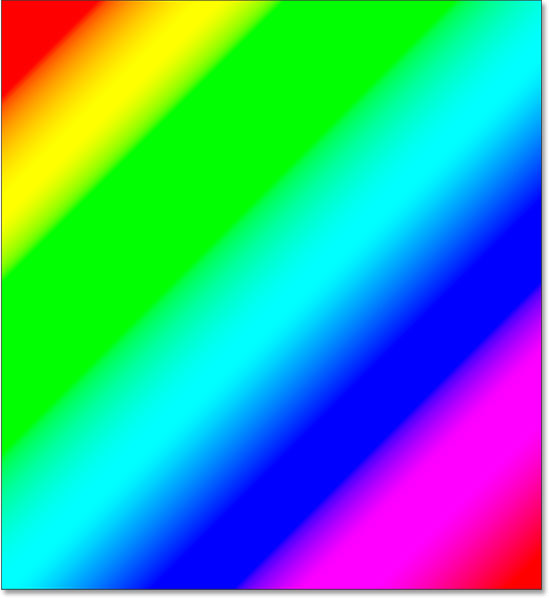
Selecting the Spectrum gradient.
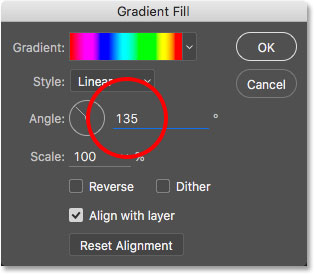
Dorsum in the Gradient Fill dialog box, I'll modify the Angle of the gradient from its default 90° to 135°, which will cause it to run diagonally across the image, creating a bit more than interest:

Changing the angle of the gradient.
Click OK to close out of the dialog box when you lot're done. Your document will temporarily be filled with the gradient:

The gradient temporarily blocks the sketch from view.
Step 19: Change The Blend Mode To Color
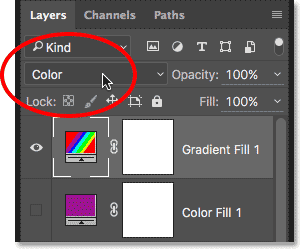
If we look in the Layers console, nosotros meet the Slope make full layer ("Gradient Fill i") sitting at the top. Merely every bit nosotros've done a couple of times already, to blend the gradient in with the sketch, but change the blend mode of the Slope Make full layer from Normal to Color:

Irresolute the blend mode of the Slope Fill layer to Color.
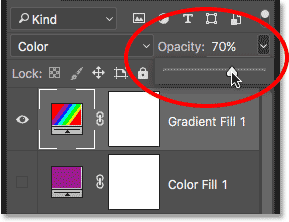
Then, arrange the intensity of the colors if needed by lowering the layer's opacity:

Lowering the opacity of the Gradient Make full layer.
Here'due south what my sketch looks like colorized with the Spectrum gradient:

The final colorized sketch event.
Choosing Ane Of The Previous Colour Effects
Now that we've colorized the sketch with a gradient, what if you lot like one of the previous colorized versions better (the one using the photo'due south original colors or the ane using the single colour)? Or, what if y'all don't like whatever of the colorized versions and want to go back to the black and white version? How practice yous switch back?
It'south easy. Beginning, to hide the gradient, click on the Slope Fill up layer's visibility icon in the Layers panel. With all three colorizing layers (the "Color" layer, the Solid Color make full layer and the Gradient Fill layer) now turned off, you'll be back to your black and white version:
Clicking the Gradient Fill layer's visibility icon.
Then, to bring back the single color version, click on the Solid Color fill layer'south visibility icon (the empty square where the eyeball used to be) to plough it dorsum on. Or, to bring dorsum the photograph'due south original colors, click the "Color" layer's visibility icon. I'll turn my "Color" layer back on:
Clicking the "Color" layer'south visibility icon.
And now I'm back to my sketch being colorized with the photo'due south original colors:

The original colors render.
And there we take it! That's how to hands plow a photo into a black and white pencil sketch, forth with a few different ways to colorize information technology, in Photoshop! If you plant this tutorial helpful, delight consider supporting Photoshop Essentials by downloading the PDF version! Cheque out our Photograph Effects section for more Photoshop furnishings tutorials!
Source: https://www.photoshopessentials.com/photo-effects/photo-to-color-pencil-sketch-with-photoshop-cc/
Posted by: englesdoony1936.blogspot.com


0 Response to "How To Turn A Picture Into A Drawing In Photoshop"
Post a Comment